เว็บไซต์มีบทบาทสำคัญต่อข่าวสาร การค้าในปัจจุบันเรียกได้ว่าผู้ประกอบการ หรือองค์กรใดที่ยังไม่กระโดดเข้ามาในโลกอินเทอร์เน็ตจะไม่สามารถดำรงกิจการอยู่ได้เลยในอนาคต ทำให้กิจการหลายๆรายเริ่มทยอยกันเข้าทำการตลาดแบบออนไลน์มากขึ้น ส่วนองค์กรต่างๆ ก็หันมาใช้เว็บไซต์ในการกระจายข่าวสารเพื่อให้เข้าถึงผู้คนที่มากกว่าเดิม
เมื่ออินเทอร์เน็ตกลายเป็นส่วนหนึ่งในการติดต่อสื่อสารของคนในสังคม หลายๆคนคงเริ่มสนใจที่จะมีเว็บไซต์ไว้เพื่อจะได้เกิดประโยชน์ในอนาคตแต่สำหรับคนที่ไม่มีพื้นฐานในเรื่องนี้เลยจะสามารถทำได้หรือไม่ ต้องบอกว่าได้ครับ แต่ขั้นตอนจะมากพอสมควรและไม่ใช่ว่าคุณสร้างเว็บไซต์แล้วจะมีคนเจอคุณเลย เพราะ google จะมีการจัดอันดับ ประเภท ,เนื้อหา ,โครงสร้างเว็บไซต์ ที่ดีถึงจะสามารถขึ้นไปติดบนหน้าแรกของกูเกิลได้ ดังนั้นเรามาดู 10 ข้อที่ควรต้องรู้ก่อนออกแบบเว็บไซต์ ในปี 2019 ให้คนดูถูกใจ กันเลยครับว่ามีอะไรบ้าง
ภาพรวมหัวข้อเนื้อหา
- 10 ข้อที่ควรต้องรู้ก่อนออกแบบเว็บไซต์
- 1. โดเมนเนม (Domain Name)
- 2. เว็บไซต์ต้องมี โฮมเพจ และเว็บเพจ
- 3. การกำหนดเนื้อหาและจุดประสงค์ของเว็บไซต์
- 4. การเตรียมข้อมูล
- 5. รูปแบบเว็บไซต์
- 6. ที่อยู่เว็บและไดเร็กทอรี่ URL (Uniform Resource Locator) & directory
- 7. ส่วนประกอบของหน้าเว็บ
- 8. ความเป็นเอกลักษณ์ของเว็บไซต์ (Identity)
- 9. ความคงที่ในการออกแบบ (Design Stability)
- 10. ความโดดเด่นของเนื้อหา
10 ข้อที่ควรต้องรู้ก่อนออกแบบเว็บไซต์
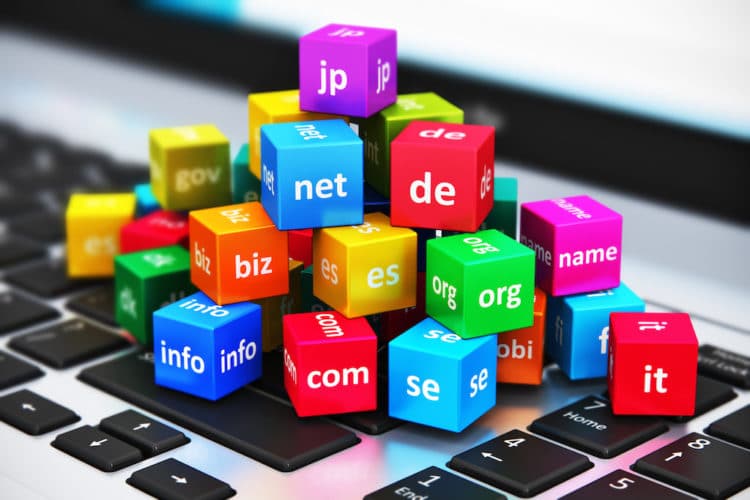
1. โดเมนเนม (Domain Name)
โดเมนเนมก็คือชื่อเว็บไซต์นั่นแหละครับเช่น google.co.th ซึ่งโดเมนเนมก็เหมือนป้ายหน้าร้านที่บ่งบอกว่าร้านนี้คืออะไร ร้านนี้ขายอะไร ดังตัวอย่าง google ก็คือคือชื่อร้าน .co ก็คือบริษัทที่จดทะเบียนแล้ว ส่วน .th คือตั้งอยู่ในประเทศไทย ซึ่งโดเมนเนมมีอยู่หลายประเภทเช่น .com .net .ac .org ยกตัวอย่างทำให้ประเภทของโดเมนเนม จะถูกนำไปใช้งานที่แตกต่างกันขึ้นอยู่กับผู้ใช้และควรเลือกนำมาใช้งานให้ถูกประเภทด้วยส่วนชื่อเว็บไซต์ควรตั้งให้มีสั้นและจำง่ายที่สุดเพื่อให้เป็นที่จดจำของผู้เยี่ยมชมเว็บไซต์และง่ายต่อการสอดรับทำ seo

2. เว็บไซต์ต้องมี โฮมเพจ และเว็บเพจ
โฮมเพจก็คือหน้าแรกของเว็บไซต์ของคุณซึ่งในหน้าโฮมเพจนี้ควรมีเนื้อหาสาระ ของแต่ละหมวดหมู่รวมไว้ในหน้านี้เพื่อให้มีลิ๊งเชื่อมโยงไปยังหน้าอื่นๆได้ง่ายขึ้น ส่วนหน้าเว็บเพจจะเปรียบเสมือนเอกสารอีกหน้าหนึ่งซึ่งจะแสดงเนื้อหาของหัวข้อเรื่องทั้งหมดเมื่อมีการคลิกเนื้อหาที่แสดงแบบย่อในหน้าโฮม ซึ่งการเชื่อมโยงหน้าและเรื่องเข้าหากันจะมีส่วนช่วยเรื่องโครงสร้างเว็บด้วย

3. การกำหนดเนื้อหาและจุดประสงค์ของเว็บไซต์
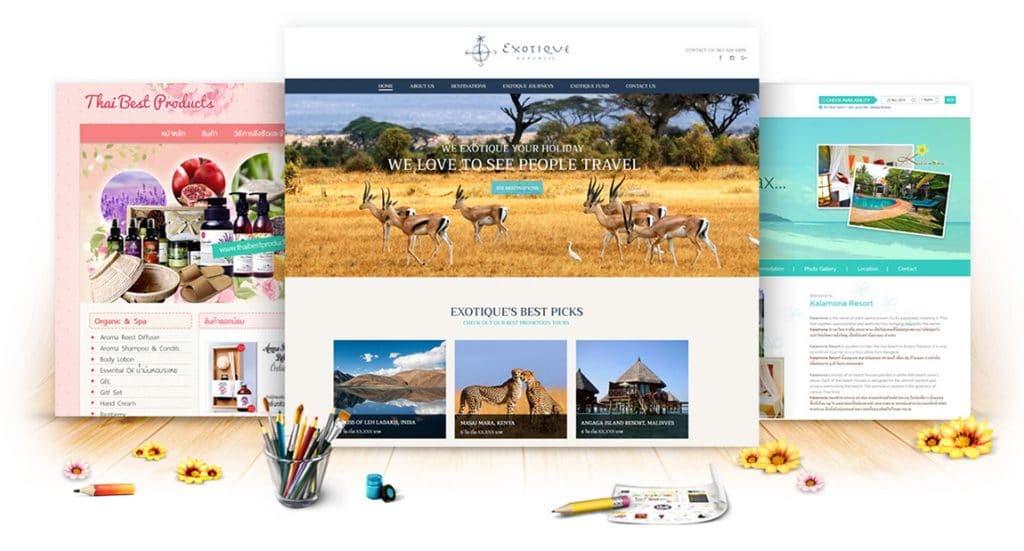
เว็บไซต์ที่จะสร้าง นับเป็นสิ่งสำคัญอย่างมากในการเริ่มต้นสร้างเว็บไซต์เลยทีเดียว เพื่อให้เห็นภาพว่าเราต้องการน าเสนอข้อมูลแบบใด เช่น เว็บไซต์เพื่อให้ข้อมูลข่าวสาร การบริการด้านต่าง ๆ หรือขายสินค้า เป็นต้น เมื่อสามารถกำหนดจุดประสงค์ของเว็บไซต์ได้แล้ว เงื่อนไขเหล่านี้จะเป็นตัวกำหนดโครง สร้างรูปแบบรวมถึงหน้าตา และสีเว็บไซต์ของเราด้วย
4. การเตรียมข้อมูล
เนื้อหาหรือข้อมูลจัดว่าเป็นสิ่งที่เชิญชวนให้ผู้อื่นเข้ามาเยี่ยมชมเว็บไซต์ และต้องทราบว่าข้อมูลข่าวสารต่าง ๆ สามารถนำมาจากแหล่งใดบ้าง เช่น การคิดนำเสนอข้อมูลด้วยตัวเอง หรือนำข้อมูลที่น่าสนใจมาจากสื่ออื่น เช่น หนังสือพิมพ์ แมกกาซีน เว็บไซต์ และที่สำคัญ ขออนุญาตเจ้าของบทความก่อนเพื่อป้องกันเรื่องลิขสิทธิ์ด้วย เตรียมสิ่งต่าง ๆ ที่จำเป็น ในการออกแบบต้องอาศัยความสามารถต่าง ๆ เช่น โปรแกรมสำหรับสร้าง เว็บไซต์ ภาพเคลื่อนไหว มัลติมีเดีย การจดโดเมนเนม การหาผู้ให้บริการรับฝากเว็บไซต์ (Web Hosting) เป็นต้น
5. รูปแบบเว็บไซต์
ในการออกแบบหรือเขียนเว็บสามารถสร้างได้ด้วยหลายภาษา เช่น PHP, ASP, ASP.Net, JSP, HTML ซึ่งก็จะมีลักษณะในการใช้งานที่แตกแต่งกัน โดยหลักการสร้างเว็บที่นิยมใช้กันแพร่หลายจะมีอยู่ 2 รูปแบบด้วยกัน คือ
Static Website เป็นเว็บนามสกุล .html ซึ่งถูกเขียนขึ้นด้วยภาษา HTML เหมาะสำหรับเว็บไซต์ที่มีขนาดใหญ่ จำนวนเพจไม่มากและไม่ได้มีการอัพเดทข้อมูลบ่อยๆ

เว็บไซต์สำเร็จรูป เว็บสำเร็จรูปจะถูกเขียนขึ้นด้วยภาษา Script เช่น PHP, ASP, ASP.Net, JSP ซึ่งการใช้เว็บรูปแบบนี้จะต้องมีการติดต่อกับฐานข้อมูลซึ่งผู้สร้างจะต้องเช่าพื้นที่ SSD HOSTING ในการเก็บข้อมูลเว็บไซต์ เช่นรูปภาพ ธีมเว็บ ปลั๊กอิน ซึ่งจะมีค่าเช่าพื้นที่เป็นรายปีที่ถูกมาก การใช้เว็บสำเร็จรูปจึงเป็นวิธีที่สร้างเว็บได้เร็วที่สุด

6. ที่อยู่เว็บและไดเร็กทอรี่ URL (Uniform Resource Locator) & directory
อย่างที่กล่าวข้างต้นกับเรื่องการตั้งชื่อเว็บให้สั้นที่สุดและจำง่าย เพื่อให้ผู้ใช้สามารถเข้าถึงเว็บของคุณเป็นเว็บแรกๆ เพราะว่าเค้าจำได้ แต่ยังมีอีกส่วนที่มีความสำคัญคือ ไดเร็กทอรี่ (directory ที่เก็บไฟล์) จะประกอบด้วย โปรโตคอล + domain name + (directory ที่เก็บไฟล์) ตัวอย่างเช่น 168asiatopten.com/10-video-editor-of-the-year-2019/
เพราะการจัดเรียงไดเร็กทอรี่ให้ดีจะมีผลดีด้านโครงสร้างเว็บ และช่วยให้จดจำที่อยู่ของไฟล์ต่างได้ง่ายขึ้น เช่น 168renovate.com/หมวดหมู่/ชื่อหัวข้อเรื่อง

7. ส่วนประกอบของหน้าเว็บ
สิ่งสำคัญที่ทำให้หน้าเว็บดูสวยงามและเป็นระเบียบเรียบร้อยใช้งานง่ายประกอบไปด้วย 3 ส่วนหลักๆ คือ
ส่วนหัว (Page Header) จะอยู่บริเวณบนสุดของหน้าเว็บเพจ เป็นส่วนที่แสดงชื่อ เว็บไซต์ โลโก้ แบนเนอร์ โฆษณาลิงก์สำหรับข้ามไปยังหน้าเว็บอื่น

ส่วนเนื้อหา (Page Body) อยู่บริเวณตอนกลางของหน้าเว็บเพจ ซึ่งเป็นส่วนที่แสดงเนื้อหาภายในหน้าเว็บเพจนั้น โดยประกอบด้วยข้อความ ข้อมูล ภาพเคลื่อนไหว เป็นต้น

ส่วนท้าย (Page Footer) อยู่บริเวณด้านล่างสุดของหน้าเว็บเพจ ส่วนมากใช้สำหรับลิงก์ข้อความสั้นๆ เข้าใจง่าย หรือจะมีชื่อเจ้าของเว็บไซต์ อีเมลแอดเดรสของผู้ดูแลเว็บไซต์สำหรับติดต่อกับทางเว็บไซต์

8. ความเป็นเอกลักษณ์ของเว็บไซต์ (Identity)
ในการออกแบบเว็บไซต์ต้องคำนึงถึงลักษณะขององค์กรเป็นหลัก เนื่องจากเว็บไซต์จะสะท้อนถึงเอกลักษณ์และลักษณะขององค์กร การเลือกใช้ตัวอักษร ชุดสี รูปภาพหรือกราฟิก จะมีผลต่อรูปแบบของเว็บไซต์เป็นอย่างมาก ตัวอย่างเช่น ถ้าเราต้องออกแบบเว็บไซต์ของธนาคารแต่เรากลับเลือกสีสันและกราฟิกมากมาย อาจทำให้ผู้ใช้คิดว่าเป็นเว็บไซต์ของสวนสนุกซึ่งส่งผลต่อความเชื่อถือขององค์กรได้
9. ความคงที่ในการออกแบบ (Design Stability)
ถ้าต้องการให้ผู้ใช้งานรู้สึกว่าเว็บไซต์มีคุณภาพ ถูกต้อง และเชื่อถือได้ ควรให้ความสำคัญกับการออกแบบเว็บไซต์เป็นอย่างมาก ต้องออกแบบวางแผนและเรียบเรียงเนื้อหาอย่างรอบคอบ ถ้าเว็บที่จัดทำขึ้นอย่างลวก ๆ ไม่มีมาตรฐานการออกแบบและระบบการจัดการข้อมูล ถ้ามีปัญหามากขึ้นอาจส่งผลให้เกิดปัญหาและทำให้ผู้ใช้หมดความเชื่อถือ
10. ความโดดเด่นของเนื้อหา
เนื้อหาบทความต่างๆต้องมีการนำเสนอที่น่าดึงดูด หัวข้อต้องเป็นคำที่ดูสละสลวยตรงประเด็น อ่านแล้วโดนใจน่าคลิกเข้ามาอ่าน เนื้อหาต้องมีการเว้นวรรคให้อ่านง่ายไม่ควรติดกันจนเกินไปและเว้นบรรทัดบ้างเพื่อให้ไม่รู้สึกว่าข้อความมีมากเกินไปจนไม่อยากอ่าน รูปภาพประกอบควรใส่อย่างเหมาะสมกับเนื้อหา และควรมีรูปประจำเรื่องให้น่าดึงดูดมากขึ้น
การออกแบบเว็บไซต์ อาจจะดูอยากและค่อนข้างซับซ้อนด้วยข้อมูลจำนวนมหาศาลแต่หากมีการวางที่ดี จัดลำดับขั้นตอนการทำงานให้รวดเร็ว วางโครงสร้างเว้บให้เหมาะสมเพียงเท่านี้ก็สามารถที่จะสร้างเว็บไซต์ที่มีคุณภาพได้แล้ว